Download Html Svg Rect Border - 130+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j278.blogspot.com/2021/04/html-svg-rect-border-130-file-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html Svg Rect Border - 130+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html Svg Rect Border - 130+ File SVG PNG DXF EPS Free The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).

rounded corners heavy - /page_frames/rounded_borders ... from www.wpclipart.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html Svg Rect Border - 130+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File We can customize the reactangle shapes: Looking to download safe free latest software now. The css stroke property defines the color of the border of the rectangle. That definitely can't be done. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The svg <rect> element is used to create a rectangle. Rectangle border frame svg, rectangle bundle, layerd frame clipart, double rectangle dxf svg png, sublimation, silhouette cameo, cut file.
Html Svg Rect Border - 130+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Html Svg Rect Border - 130+ File SVG PNG DXF EPS Free Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. That definitely can't be done.
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Most svg assets allow styling to be applied in predictable ways. SVG Cut Files
Border Animation With Svg / Svg Draw Border Animation Html ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
rounded corners 2 - /page_frames/rounded_borders/rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. That definitely can't be done.
White Blue Rounded Rectangle PNG, SVG Clip art for Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
4 Color Rounded Rectangle Button PNG, SVG Clip art for Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Purple Glossy Rectangle Button PNG, SVG Clip art for Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle.
Rounded Corners for Image Elements in Firefox with SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle.
rounded corners heavy 2 - /page_frames/rounded_borders ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. That definitely can't be done.
Decorative Frames SVG Files - Frame Outline By SVGArtStore ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
理解SVG圖片標簽的viewport、viewBox、preserveAspectRatio縮放 - IT閱讀 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
Medium Blue Glossy Rectangle Button PNG, SVG Clip art for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Styling Scalable Vector Graphic (SVG) with CSS - Hongkiat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Thin Rectangle Golden Frame - Transparen #1862721 - PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Scalloped Rectangle Frame Clipart - Clipart Suggest for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
artistic photo frames - Clip Art Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
html - Rectangle with rounded sides - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle.
html - svg border corners with inner border - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Blue Rectangle PNG, SVG Clip art for Web - Download Clip ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
css自定义虚线框 | 轻言 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
rounded corners 2 - /page_frames/rounded_borders/rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
File:Square-symbol.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
Download The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Free SVG Cut Files
HTML | SVG pattern - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
HTML5 SVG (Scalable Vector Graphics) - Studyopedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Styling Scalable Vector Graphic (SVG) with CSS - Hongkiat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Blue Rectangle PNG, SVG Clip art for Web - Download Clip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
White Blue Rounded Rectangle PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done.
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
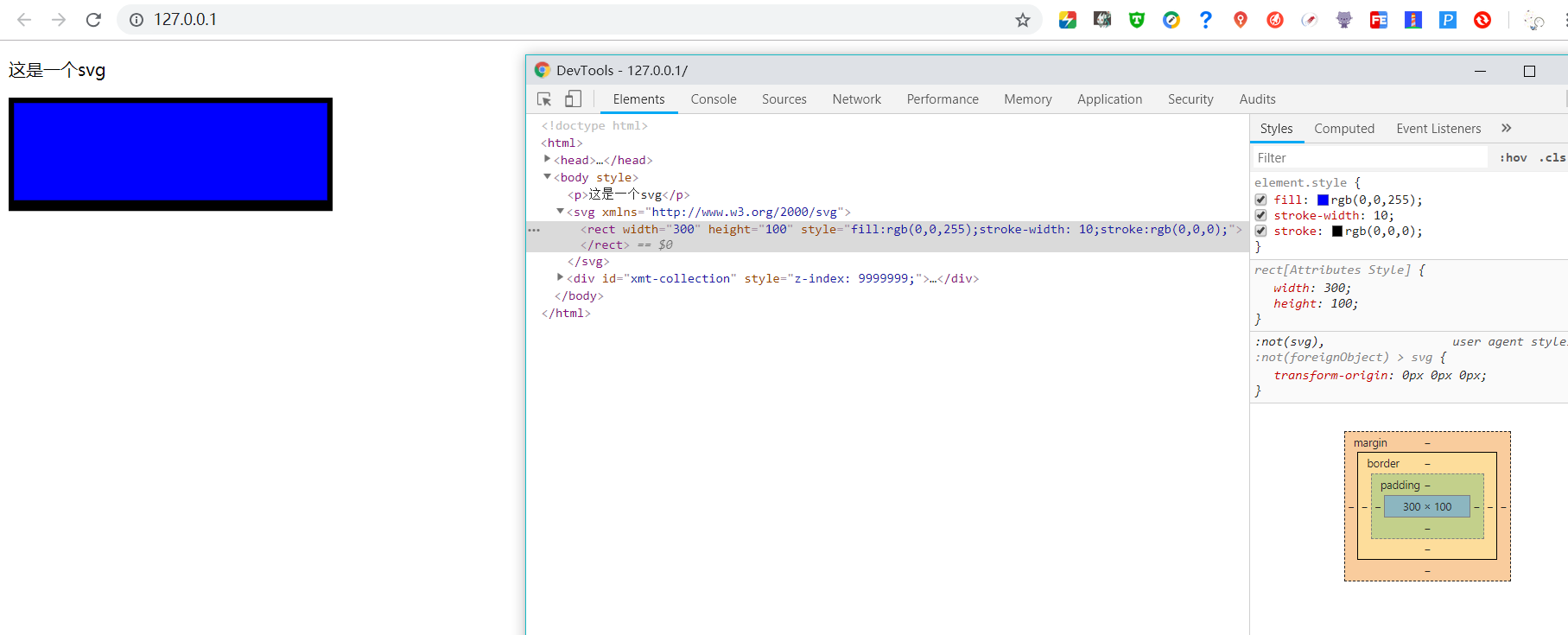
html - SVG stroke width expand inside bounding rectangle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
SVG scalable vector graphics for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Frame PNG, SVG Clip art for Web - Download Clip Art, PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
White Blue Rounded Rectangle PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.
White Blue Rounded Rectangle PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation:
That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
Coral Rectangle PNG, SVG Clip art for Web - Download Clip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
rounded corners heavy - /page_frames/rounded_borders ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
Set of rectangle grunge frames. Geometric empty borders ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Rounded Rectangle PNG, SVG Clip art for Web - Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
rounded corners heavy 2 - /page_frames/rounded_borders ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
White Blue Rounded Rectangle PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
Border Animation With Svg / Svg Draw Border Animation Html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
html - How to Remove Outline/Border from Object SVG in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
rounded corners 2 - /page_frames/rounded_borders/rounded ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle.
